Testsystem konfigurieren/Logo einfügen: Unterschied zwischen den Versionen
← Testsystem konfigurieren/Logo einfügen
(Markierung: 2017-Quelltext-Bearbeitung) |
Diese kleine Anpassung der Oberfläche sorgt schnell für die Identifikation mit dem Wiki.
Inhaltsverzeichnis
Logo hochladen[Bearbeiten | Quelltext bearbeiten]
Laden Sie Ihr Logo in das Wiki hoch. Dies geht ganz einfach über die Spezialseite zum Hochladen von Dateien.
Bitte beachten Sie dabei, dass die Anzeigefläche für das Logo 285 x 65 px groß ist. Das Logo sollte also auch die Maße haben, um richtig dargestellt zu werden.
Logo einbinden[Bearbeiten | Quelltext bearbeiten]
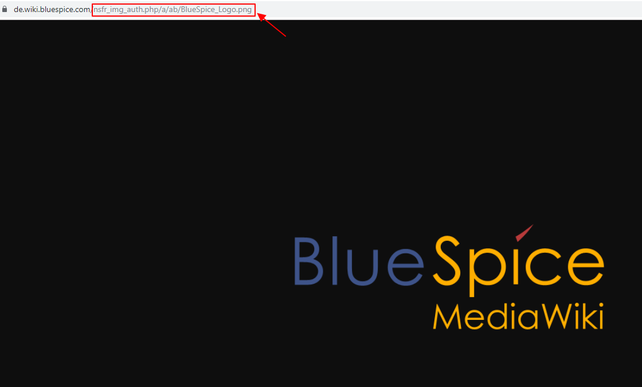
In der erweiterten Dateiliste finden Sie Ihr eben hochgeladenes Bild. Über den Bildtitel gelangen Sie auf die Dateiseite Ihres Logos. Hier brauchen Sie nun den Uploadpfad des Bildes. Klicken Sie dazu einfach auf die Bildvorschau - die Datei öffnet sich im Vollbildmodus - und kopieren Sie nun den Pfad aus Ihrem Browser, aber ohne die Haupt-URL. Am Beispiel des Screenshots unten wäre das : /nsfr_img_auth.php/a/ab/BlueSpice_Logo.png
Den Logopfad können Sie nun in der Konfigurationsverwaltung hinterlegen und damit das Logo einbinden. Unter "Benutzeroberfläche" finden Sie das Eingabefeld für den Bildpfad. Nachdem Sie diesen hinterlegt und alles gespeichert haben kann es sein, dass Sie mit Strg+F5 oder über "Neu laden" im rechten Flyout-Menü aktualisieren müssen, damit das Logo angezeigt wird.
In der Konfigurationsverwaltung finden Sie auch viele weitere interessante Einstellungen für das Wiki. Klicken Sie sich einfach mal durch!
Favicon anpassen[Bearbeiten | Quelltext bearbeiten]
Das Einfügen eines Favicons funktioniert genauso wie beim Logo. Die Maße sind hier nicht ausschlaggebend. Das Bild wird auf die passende Größe skaliert. Den Pfad geben Sie in der Konfigurationsverwaltung unter "System" und dort "Favicon Pfad" an.
Selbstverständlich sind auch weitere Designanpassungen möglich, dafür werden jedoch CSS-Kenntnisse vorausgesetzt. Wie das geht, erfahren Sie in unserem Helpdeskartikel zum Thema Design.
Hilfreiche Links in unser BlueSpice Helpdesk[Bearbeiten | Quelltext bearbeiten]
Diese kleine Anpassung der Oberfläche sorgt schnell für die Identifikation mit dem Wiki.
===Logo hochladen===
Laden Sie Ihr Logo in das Wiki hoch. Dies geht ganz einfach über die [[Spezial:Hochladen|Spezialseite zum Hochladen von Dateien.]]
Bitte beachten Sie dabei, dass die Anzeigefläche für das Logo 285 x 65 px groß ist. Das Logo sollte also auch die Maße haben, um richtig dargestellt zu werden. <br />
===Logo einbinden===
In der [[Spezial:Erweiterte Dateiliste|erweiterten Dateiliste]] finden Sie Ihr eben hochgeladenes Bild. Über den Bildtitel gelangen Sie auf die Dateiseite Ihres Logos. Hier brauchen Sie nun den Uploadpfad des Bildes. Klicken Sie dazu einfach auf die Bildvorschau - die Datei öffnet sich im Vollbildmodus - und kopieren Sie nun den Pfad aus Ihrem Browser, aber ohne die Haupt-URL. Am Beispiel des Screenshots unten wäre das : <code>/nsfr_img_auth.php/a/ab/BlueSpice_Logo.png</code>
[[Datei:Logopfad1.png|zentriert|rahmenlos|642x642px]]
Den Logopfad können Sie nun in der [[Spezial:BlueSpiceConfigManager|Konfigurationsverwaltung]] hinterlegen und damit das Logo einbinden. Unter "Benutzeroberfläche" finden Sie das Eingabefeld für den Bildpfad. Nachdem Sie diesen hinterlegt und alles gespeichert haben kann es sein, dass Sie mit Strg+F5 oder über "Neu laden" im rechten Flyout-Menü aktualisieren müssen, damit das Logo angezeigt wird.
{{Box_Info|Info Text = In der Konfigurationsverwaltung finden Sie auch viele weitere interessante Einstellungen für das Wiki. Klicken Sie sich einfach mal durch!}}
===Favicon anpassen===
Das Einfügen eines [https://de.wikipedia.org/wiki/Favicon Favicons] funktioniert genauso wie beim Logo. Die Maße sind hier nicht ausschlaggebend. Das Bild wird auf die passende Größe skaliert. Den Pfad geben Sie in der Konfigurationsverwaltung unter "System" und dort "Favicon Pfad" an.
<br /><br /><br /><br />
Selbstverständlich sind auch weitere Designanpassungen möglich, dafür werden jedoch CSS-Kenntnisse vorausgesetzt. Wie das geht, erfahren Sie in unserem Helpdeskartikel zum Thema Design.<br />
====Hilfreiche Links in unser BlueSpice Helpdesk====
*[https://de.wiki.bluespice.com/wiki/Design Design]| Zeile 18: | Zeile 18: | ||
===Favicon anpassen=== | ===Favicon anpassen=== | ||
Das Einfügen eines [https://de.wikipedia.org/wiki/Favicon Favicons] funktioniert genauso wie beim Logo. Die Maße sind hier nicht ausschlaggebend. Das Bild wird auf die passende Größe skaliert. Den Pfad geben Sie in der Konfigurationsverwaltung unter "System" und dort "Favicon Pfad" an. | Das Einfügen eines [https://de.wikipedia.org/wiki/Favicon Favicons] funktioniert genauso wie beim Logo. Die Maße sind hier nicht ausschlaggebend. Das Bild wird auf die passende Größe skaliert. Den Pfad geben Sie in der Konfigurationsverwaltung unter "System" und dort "Favicon Pfad" an. | ||
| − | + | <br /><br /><br /><br /> | |
Selbstverständlich sind auch weitere Designanpassungen möglich, dafür werden jedoch CSS-Kenntnisse vorausgesetzt. Wie das geht, erfahren Sie in unserem Helpdeskartikel zum Thema Design.<br /> | Selbstverständlich sind auch weitere Designanpassungen möglich, dafür werden jedoch CSS-Kenntnisse vorausgesetzt. Wie das geht, erfahren Sie in unserem Helpdeskartikel zum Thema Design.<br /> | ||